虚ろ目化gifの作り方
画像を交えることで少しは分かりやすくなったんじゃないかと思います。
1.まずは虚ろ目gifを作りたい画像と、その虚ろ目コラをそれぞれ用意します。(虚ろ目コラの作り方が分からないという方はミナミさんの記事をどうぞ)
例


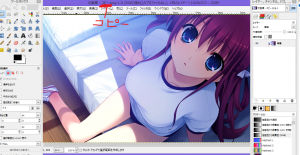
2. このうち、加工前の方の画像(以下、元画像)をコピーして、gimp 2で開きます。

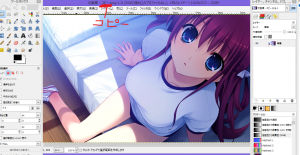
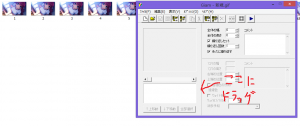
3. 次に虚ろ目コラの方(以下、虚ろ目画像)をドラッグしてレイヤーに追加します。

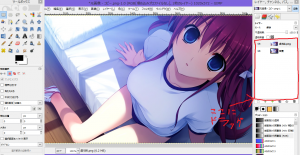
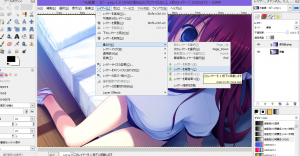
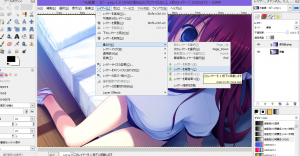
4. 「レイヤー」→「重なり」→「レイヤーを背面へ」で虚ろ目画像を背景に回します。

5. 「背景」をクリックします。


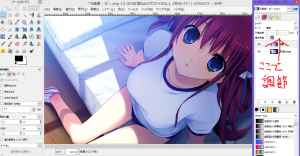
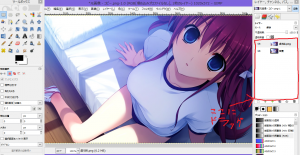
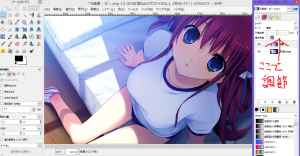
6. この状態で不透明度をいじると前面に出ている元画像を透過(?)することができます。

7. 不透明度を程よく加減し、保存(エクスポート?)します。(この記事の画像は不透明度75.0にしていますがこれがベストかは分かりません)
できたもの

8. 次は7.までで作った画像をコピーしてgimp 2で開き、同じ工程で不透明度を下げます。
9. こんな感じで、できた画像をコピーして虚ろ目画像を背景に不透明度を下げる、という作業を繰り返します。
10. 適度な枚数分作ればgimp 2での作業は終了です。(不透明度75.0なら10枚前後くらいでしょうか)
例ですが多くなるので3枚目までで。



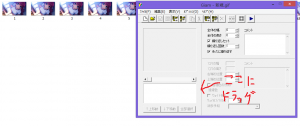
11. 次にgiamでgifにします。1コマ目は元画像、2コマ目以降は作った順にドラッグしていき、最後は虚ろ目画像です。

できたもの(の縮小版)

これは元画像+9枚+虚ろ目画像の計11枚でのgifになります。
12. これだとループのペースが少し早いので最初の元画像と最後の虚ろ目画像のコマ数を少し増やすといいかもしれません。
ちょっと変えたもの(の縮小版)

こちらは元画像3コマ+9枚+虚ろ目画像5コマでのgifになります。
13. 完成
だいたいこんな感じです。どうしてもサイズが大きくなるので縮小しないとアップロードできないのが残念です。
作業は少し面倒ですが、やり方さえ分かれば難しいということはないので、良いと思った方は自分で作ってみればいいと思います。そして私に見せてください。
1.まずは虚ろ目gifを作りたい画像と、その虚ろ目コラをそれぞれ用意します。(虚ろ目コラの作り方が分からないという方はミナミさんの記事をどうぞ)
例


2. このうち、加工前の方の画像(以下、元画像)をコピーして、gimp 2で開きます。

3. 次に虚ろ目コラの方(以下、虚ろ目画像)をドラッグしてレイヤーに追加します。

4. 「レイヤー」→「重なり」→「レイヤーを背面へ」で虚ろ目画像を背景に回します。

5. 「背景」をクリックします。


6. この状態で不透明度をいじると前面に出ている元画像を透過(?)することができます。

7. 不透明度を程よく加減し、保存(エクスポート?)します。(この記事の画像は不透明度75.0にしていますがこれがベストかは分かりません)
できたもの

8. 次は7.までで作った画像をコピーしてgimp 2で開き、同じ工程で不透明度を下げます。
9. こんな感じで、できた画像をコピーして虚ろ目画像を背景に不透明度を下げる、という作業を繰り返します。
10. 適度な枚数分作ればgimp 2での作業は終了です。(不透明度75.0なら10枚前後くらいでしょうか)
例ですが多くなるので3枚目までで。



11. 次にgiamでgifにします。1コマ目は元画像、2コマ目以降は作った順にドラッグしていき、最後は虚ろ目画像です。

できたもの(の縮小版)

これは元画像+9枚+虚ろ目画像の計11枚でのgifになります。
12. これだとループのペースが少し早いので最初の元画像と最後の虚ろ目画像のコマ数を少し増やすといいかもしれません。
ちょっと変えたもの(の縮小版)

こちらは元画像3コマ+9枚+虚ろ目画像5コマでのgifになります。
13. 完成
だいたいこんな感じです。どうしてもサイズが大きくなるので縮小しないとアップロードできないのが残念です。
作業は少し面倒ですが、やり方さえ分かれば難しいということはないので、良いと思った方は自分で作ってみればいいと思います。そして私に見せてください。